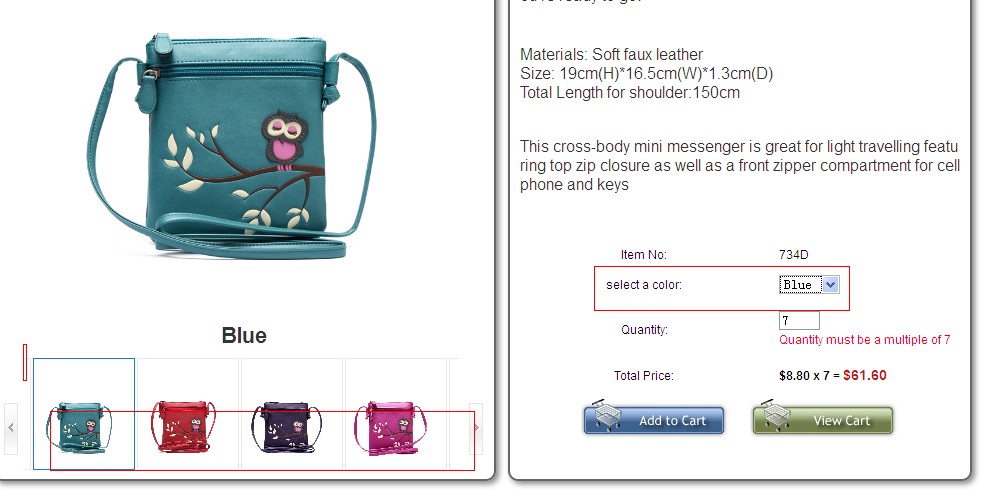
想要实现的效果是当鼠标经过这几个颜色图片的时候,右边的select a color 后面的下拉框的值也跟着变化
在此提供三种实现改效果的方法
1.$(‘.selectcolor’)[0].selectedIndex = $(this).index();
2.$(“.selectcolor”).val(“2”);
3.document.getElementById(“selectcolor”).value=”2″;
相对于这三种方法本人更倾向于第二种(简单明了)
实例网站:http://zy.34804804.net/threebags/
如果你有外贸购物网站建站需求,欢迎随时联系我们
QQ客服:415682727
电话:020-39907297