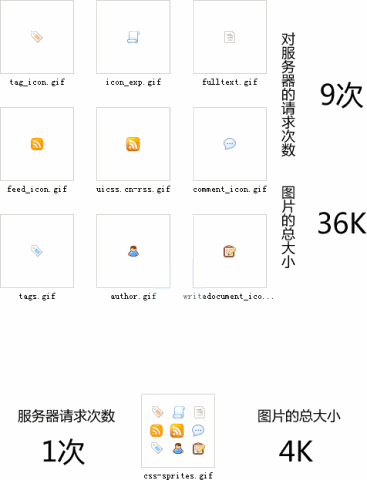
CSS Sprite技术是一种利用CSS特性对网页中图片进行的特殊处理的运用方式,主要是将多张零星图片综合到一张图片中。这样做的好处是可以减少用户浏览网页时对服务器的请求数,减少服务器负载,达到优化网站的目的。目前很多国内外著名网站都在使用这种技术。如下图所示:
CSS Sprites 技术提倡把所有背景图片合并到一个图片文件中,并使用 CSS 的 background-image 和 background-position 属性来定位和调用。
这种方法看似繁琐,但却是非常有实用价值的。
首先,CSS Sprites 技术能较少 HTTP 请求次数。
我们知道,HTTP 请求数对网站的工作性能有较大关联。如果背景图分开存放,每一次调用都会产生 HTTP 请求,一定程度上增加了服务器的负担。而单个背景图的设计方法,只需请求一次即可取回背景图片。很多大型网站,包括雅虎,新浪等,都采用了 CSS Sprites 技术。
其次,CSS Sprites 技术能防止背景图片延迟加载。
有时在点击以图片作背景的按钮时会发现,鼠标悬停的时刻才会触发浏览器下载背景图片,这是非常差劲的用户体验。但如果将图片存放与单个文件,就能避免延迟加载。因为在打开网页的首次请求中,图片已经加载完毕。
然而,使用单个图片文件存放的方法会降低可维护性。而且图片的定位比较繁琐,缺乏灵活性。在雅虎开发小组的 YUI 产品中,采用了加大图片距离的方法,同时也增加了图片的体积。
总之,CSS Sprites 有利也有弊。在追求性能的前提下,CSS Sprites 技术是值得推广的网页设计方法。
在谷歌的页面高速在线测试网站时,可看出运用CSS Sprites技术,能减少用户浏览网页时对服务器的请求数,减少服务器负载,页面速度会快许多,因此网站得分也会比较高。