jQZoom(目前最新v2.2版本)官方网在:http://www.mind-projects.it/blog/jqzoom_v10大家可以在这里看演示
———————————————————
1-product_info.php页面安装
———————————————————
在</head>html标记前添加打包下载的js文件:
<script src=”/js/jquery-1.3.2.min.js” type=”text/javascript”></script>
<script src=”/js/jqzoom.pack.1.0.1.js” type=”text/javascript”></script>
<script src=”/js/jquery.jqzoom1.0.1.js” type=”text/javascript”></script>
查找:
<script language=”javascript”><!–
function popupWindow(url) {
window.open(url,’popupWindow’,’toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=no,resizable=yes,copyhistory=no,width=100,height=100,screenX=150,screenY=150,top=150,left=150′)
}
//–></script>
替换r :
<script language=”javascript”><!–
$(function() {
$(“.jqzoom”).jqzoom();
});
</script>
查找:
<script language=”javascript”><!–
document.write(‘<?php echo ‘<a href=”javascript:popupWindow(\\\” . tep_href_link(FILENAME_POPUP_IMAGE, ‘pID=’ . $product_info[‘products_id’]) . ‘\\\’)”>’ . tep_image(DIR_WS_IMAGES . $product_info[‘products_image’], addslashes($product_info[‘products_name’]), SMALL_IMAGE_WIDTH, SMALL_IMAGE_HEIGHT, ‘hspace=”5″ vspace=”5″‘) . ‘<br>’ . TEXT_CLICK_TO_ENLARGE . ‘</a>’; ?>’);
//–></script>
<noscript>
<?php echo ‘<a href=”‘ . tep_href_link(DIR_WS_IMAGES . $product_info[‘products_image’]) . ‘” target=”_blank”>’ . tep_image(DIR_WS_IMAGES . $product_info[‘products_image’], $product_info[‘products_name’], SMALL_IMAGE_WIDTH, SMALL_IMAGE_HEIGHT, ‘hspace=”5″ vspace=”5″‘) . ‘<br>’ . TEXT_CLICK_TO_ENLARGE . ‘</a>’; ?>
</noscript>
替换 :
<?php echo ‘<a href=”‘.tep_href_link(DIR_WS_IMAGES . $product_info[‘products_image’]).'” style=””>’ . tep_image(DIR_WS_IMAGES . $product_info[‘products_image’], $product_info[‘products_name’], SMALL_IMAGE_WIDTH, SMALL_IMAGE_HEIGHT) . ‘</a>’ ;?>
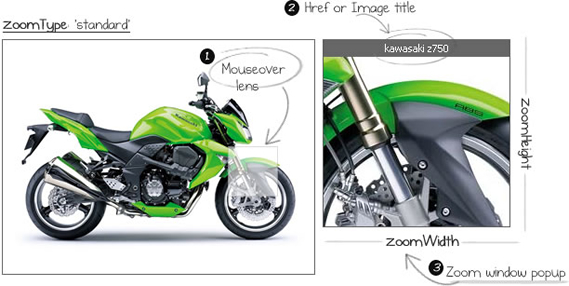
JQZOOM图片放大镜效果,更高清并多角度查看图片,附效果图: