Onepound公司现在所做的网站是都响应式设计可以适配手机访问。并且推出一个要求 所有的网站都必须要经过谷歌退出的手机端检测分数 。分数必须要达到85分以上 以更好的为客户做好谷歌的优化。
如果用这个检测工具检测的人都会发现 如果你加载的js文件过多的话 就会出现分数低 让你调整 但是有的地方的特效不能不加。比如说一般网站首页都会有轮播的图片 那怎么办呢 既要美观 又要特效 还要可以适应手机浏览 更要不能加载太多的js文件。
如果我们用 jQuery做 就比较要加载一个jquery库 平白的多一个文件 很不友好。
下面介绍一款纯Javascript写的 适应手机的图片轮播。先看看效果:
这个是电脑访问的效果:
下面看看 手机端的效果:
图片自动缩放 下面的页数也跟这在上面 我们是如何做到的呢?
简单说明:
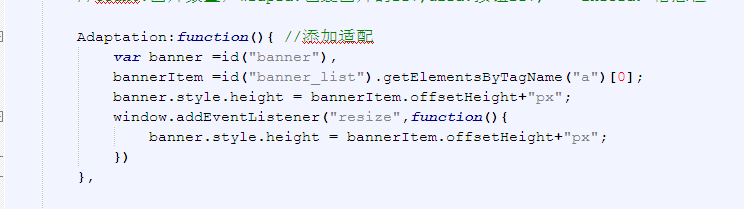
图片轮播一般都会用到定位 但是定位后就必须要设置图片的高度 那样以来图片缩放的时候高度就固定了 手机端都是用的百分百 这个高度固定 那肯定会出问题的 所以我们就需要用到适配器了:
在轮播的时候调用这个适配器 而且网站加载的时候可以需要调用这个适配器 就能保证高度自动适应。
Onepound公司志力为客户服务 。一直追求更好。不段完善各种功能 细节。欢迎有需求建站 和优化的顾客咨询。