我们知道一般一个网站3-5秒内打开为最佳,打开的时间太慢就会导致客户流失。
一个网站的好与坏不仅仅是指他的界面设计是否好看,功能是否强大,打开速度也是一大因素。客户都希望一
打开网站就可以看到产品而不是看你网站一直在那转悠等待加载,绝大部分客户都没那个耐心。。。
那么问题来了,影响网站打开速度的因素有哪些呢?
1.客户网速问题导致的(这个我们就没法控制了)
2.服务器性能导致的(可以买配置好点的服务器,比如vps…)
3.程序逻辑导致的(检查程序逻辑,是否有不必要的循环,是否可以直接用语言内置函数。。。)
4.数据库查询导致(优化查询语句)
5.web容器导致的
本篇主要讲关于web容器导致网站打开速度过慢的解决方法
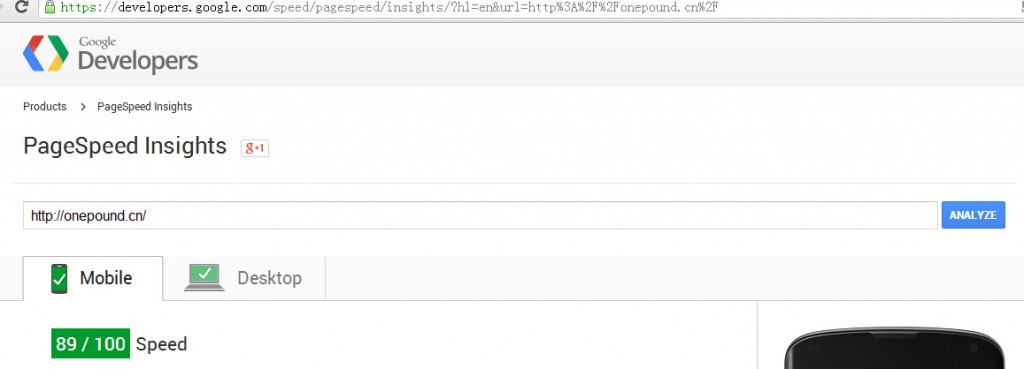
我们可以利用工具网站检测网站打开速度。
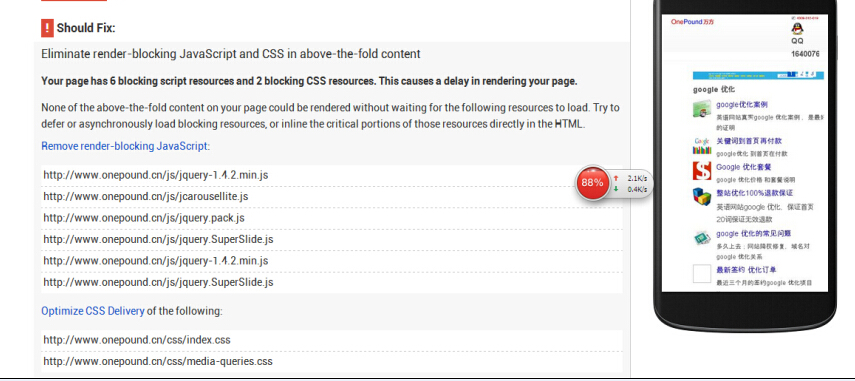
1.Eliminate render-blocking JavaScript and CSS in above-the-fold content
对于这个提示 我们可以将js放在文件底部,让html加载完成后在响应js.对css进行分开处理,通用的css放在common.css 其他页面的放在相应的css里面。然后进行判断页面应该用哪个css
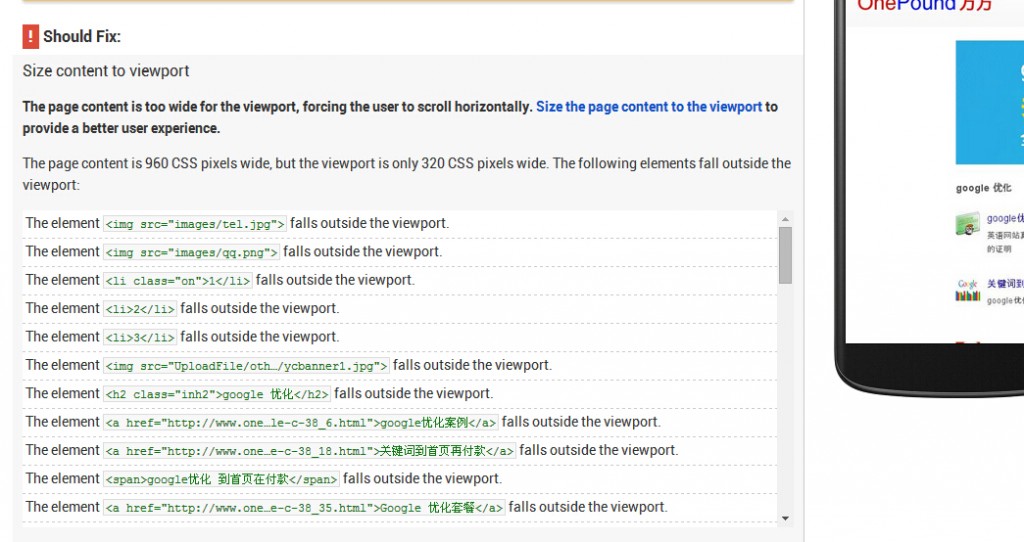
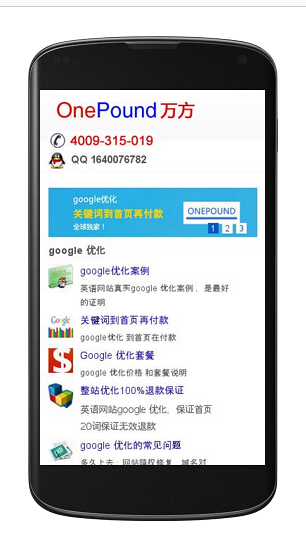
2.Size content to viewport
 这个提示主要是元素大小超出了容器范围,这个一般出现在手机页面,只要调下css让他兼容各个手机
这个提示主要是元素大小超出了容器范围,这个一般出现在手机页面,只要调下css让他兼容各个手机
屏幕即可
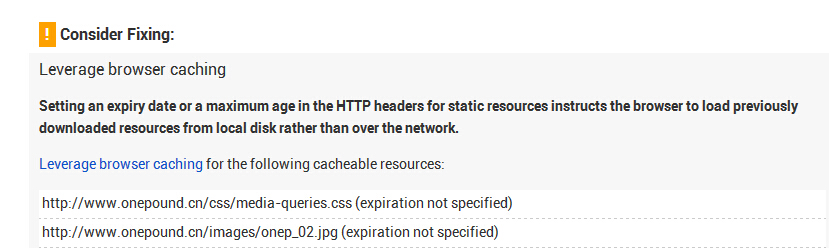
处理后 3.Lerverage browser caching
3.Lerverage browser caching
这个只要给相应的css ,图片加上过期时间即可,例如:https://www.onepound.cn/css/css.css?v=20150630
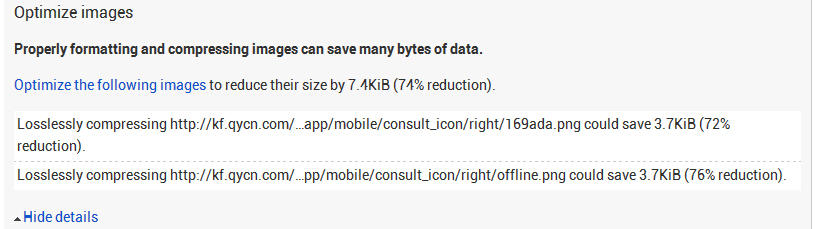
4.Optimize images
 针对这种提示就要对图片进行无损压缩处理,可以将图片压缩成相适应的大小,5kb以下的图片可生成
针对这种提示就要对图片进行无损压缩处理,可以将图片压缩成相适应的大小,5kb以下的图片可生成
gif格式的,其他的基本上选择jpg格式
ps:对于网站不经常修改的css 和js进行压缩处理
修改后网站打开速度明显提升很多