在一个外贸购物网站的制作过程中,遇到了Auto值的Transition Bug问题,各种搜索尝试之后得到解决方案
当我们需要给width、height等值设置Transition(过渡)时,如果我们的起始状态(或结束状态)为auto时,Transition就会失效。
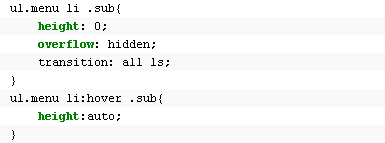
由于二级菜单数量不定,因此ul.sub高度不定,我们需要为其赋予auto值(即根据内容高度自由扩展),这时的Transition(过渡)就不灵了。
hover状态会起效,但是Transition失灵。
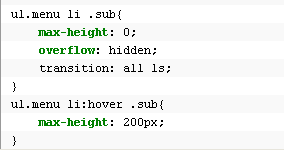
该怎么解决呢?这时我们需要尽可能的绕过auto值,可以通过使用max-height绕过height:auto值。当然,width可以使用max-width。
即
首先我们需要确保max-height的值超过所有项中的最大值,也就是说一定要罩得住。
其实这里的transiton是从0到200px之间过渡,需要赋予合适的过渡持续时间、合理的max-height值以取得最佳的效果,可以根据实际情况来设定不同的值!
如果有更好的方法,欢迎交流!