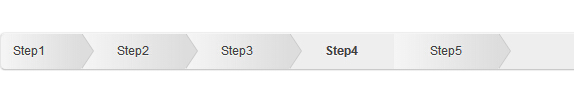
面包屑导航对我们来说并不陌生,能够让用户更清楚的知道他们所在页面的层次结构,让他们可以方便的导航到上一层页面,在没有了解CSS3以前,一看到这个效果我们肯定认为这个要通过PS做成图片后才能实现这种效果,但是这需要做多张图片才能实现这种效果,下面我们来看看能过CSS3如何来实现这个效果:
Html源码:
<div id=”mbmenu”>
CSS样式:
#mbmenu{
background: #eee;
border-width: 1px;
border-style: solid;
border-color: #f5f5f5 #e5e5e5 #ccc;
border-radius: 5px;
box-shadow: 0 0 2px rgba(0,0,0,.2);
overflow: hidden;
width: 100%;
}
#mbmenu li{
float: left;
}
#mbmenu a{
padding: .7em 3em .7em 3em;
float: left;
text-decoration: none;
color: #444;
position: relative;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
background-color: #ddd;
background-image: linear-gradient(to right, #f5f5f5, #ddd);
}
#mbmenu li:first-child a{
padding-left: 1em;
border-radius: 5px 0 0 5px;
}
#mbmenu a:hover{
background: #fff;
}
#mbmenu a::after,
#mbmenu a::before{
content: “”;
position: absolute;
top: 50%;
margin-top: -1.5em;
border-top: 1.5em solid transparent;
border-bottom: 1.5em solid transparent;
border-left: 1em solid;
right: -1em;
}
#mbmenu a::after{
z-index: 2;
border-left-color: #ddd;
}
#mbmenu a::before{
border-left-color: #ccc;
right: -1.1em;
z-index: 1;
}
#mbmenu a:hover::after{
border-left-color: #fff;
}
#mbmenu .current,
#mbmenu .current:hover{
font-weight: bold;
background: none;
}
#mbmenu .current::after,
#mbmenu .current::before{
content: normal;
}