不久前做的一个英语外贸网站的一个表单通过jquery实现了鼠标点击文本框时里面的提示文字自动消失的效果,html页面做好以后,其他页面效果都正常,但是唯独产品详细页这个效果却出不来,仔细研究测试了好久,才发现只要去掉prototype.js,效果就能恢复正常,但是prototype.js又是详细页中产品图片特效中必不可少的,后来才知道是因为prototype.js与jquery产生了冲突导致的,那该如何解决呢
首先,将jquery.js放到prototype.js前面,而且还必须在jquery.js后面将$变量重命名。这两个缺一不可!
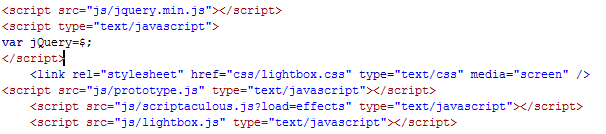
正确的顺序,以我自己实际中运用到的为例:
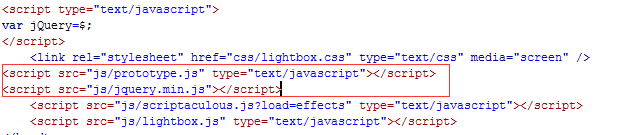
测试的其他两种顺序:
经测试这两种顺序都只能实现其中的一个效果,所以只能是第一种顺序,而且
<script type=”text/javascript”>
var jQuery=$;
</script>
这个也是必不可少的,这段代码是将原来使用的$方法名一律替换为jQuery名,如$(“obj”)替换为jQuery(“obj”)。
var jQuery=$;</script>