在建站中很多地方都需要用到无刷新返回数据、比如一个页面上 左边的文章的标题列表 右边是文章、要求点击标题更换文章,然后你做跳转的页面是可以的 获取到文章的ID 读取对应的内容也是之分容易就实现的方法、现在要求页面不刷新 URL链接不改变的情况下显示出来文章 那就要用到Ajax中的一个方法了 那就是json的使用
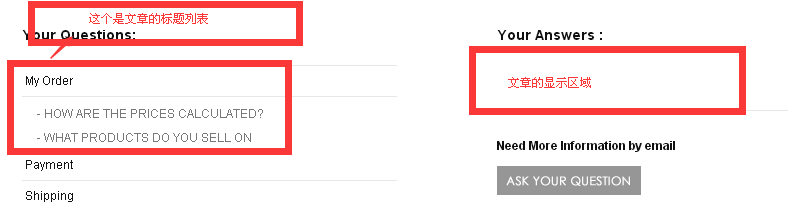
下面看一下页面:
思路:点击文章标题的时候获取到文章标题的ID (JS获取)然后用Ajax方法( 用PHP根据ID查询数据库读取数据) 返回的时候用json数据.
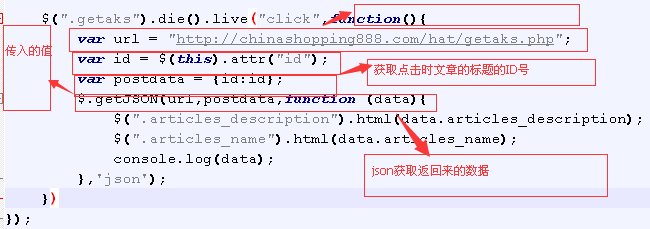
URL就是你要传递到的页面 这个页面上面提到需要回到你内容的数据 下面看代码:
既然json数据已经返回了 下面就是分配对于的值显示到你要先生的位置了。上面的图2已经有了 因为返回的是数组说要取值的时候要注意。对应你的ID号。这样就完整的完成了无刷新的json 使用了
下面是显示效果: