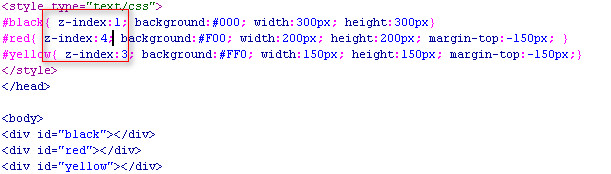
第一,在三个层都未使用position定位的情况下,z-index层级没有任何作用,在最下面的块会覆盖在上面的块,按照排列顺序,如下图所示
黄色的层级最高,在最上层。
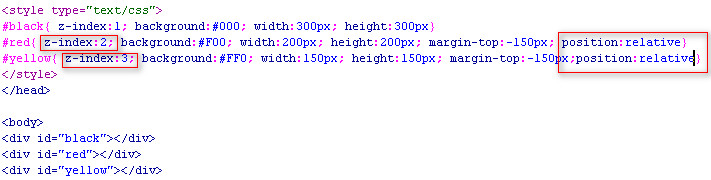
第二,当使用了position定位时,position:static是不起作用的,还是按照层级顺序排列,position定位relative(相对定位),absolute (绝对定位),fixed (固定定位)时,使用了定位的层级会比没使用定位的层级高,如果都使用了定位,那么还是按照z-index的高低顺序排列。如下图
虽然red的div层级是2,比yellow的层级小,但是它使用了position:relative,所以它覆盖在yellow上面,此时如果我们将yellow块也使用position:relative,那么会出现什么情况呢?
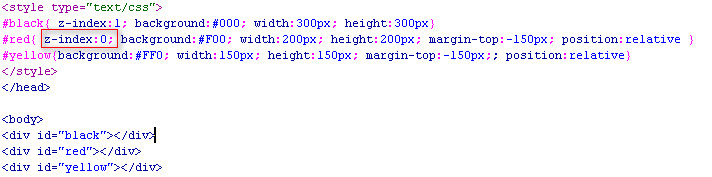
此时仍然按照层级顺序排列。
第三,在都使用了position定位的情况下,z-index:0跟没有做z-index的层没有高低之分,按照排列顺序,在最下面的块会覆盖上面的块。如下图所示
yellow块排在最下面,所以覆盖在红色块上面。
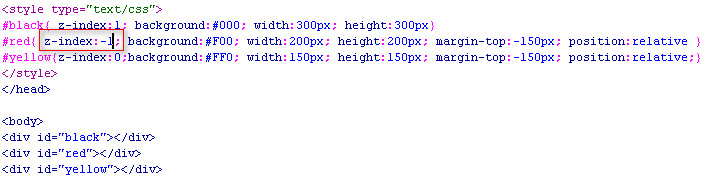
第四,当z-index出现负值时,将会被z-index大于它的所有层覆盖,即便是z-index的负值做了定位,也会被没有做定位,但是z-index指比它大的层级覆盖。
总结,z-index一般用于出现二级栏目,弹出层,浮动框等情况下,以上只是比较简单的情况下的使用方法,z-index还有更多的使用情况待我们学习。