随着越来越多的人使用手机上网,已经有很多的外贸网站在制作过程中采用了自适应的设计,以增加网站的用户体验,而好的网站内容也是必须要有的,虽说现在的网站都基本采用div+css来布局,但是像产品的描述部分有时候不可避免的会使用到table来编辑以达到更好的效果,这时候就会出现一个问题,就是当在手机上浏览时,使用了table的内容会有一部分被隐藏了,看不见,这当然不是我们想要的效果,下面我们来看看通过css来实现table也自适应!
CSS代码:
.table-container
{
width: 100%;
overflow-y: auto;
_overflow: auto;
margin: 0 0 1em;
}
.table-container::-webkit-scrollbar
{
-webkit-appearance: none;
width: 14px;
height: 14px;
}
.table-container::-webkit-scrollbar-thumb
{
border-radius: 8px;
border: 3px solid #fff;
background-color: rgba(0, 0, 0, .3);
}
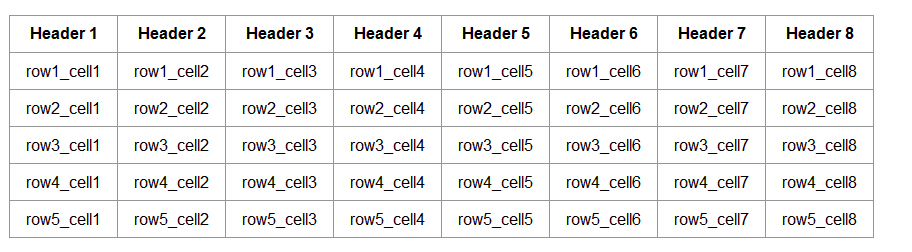
PC上的浏览效果:
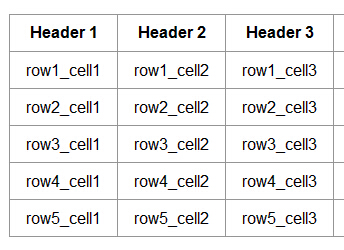
手机上的效果:
没有对talbe做自适应处理之前:
整个表格只显示了三列,其他的几列被隐藏掉了,看不见
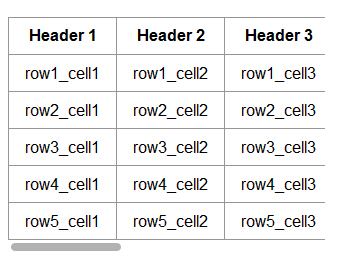
做了自适应处理之后:
虽然默认也只显示了三列,但是下方表格区域有一个横向的滚动条,可以查看完整的内容,注意这里的滚动条只是在表格区域,而不是整个网站,相比较而且比没处理之前已经好了很多,这也正是table让人厌恶的地方。
如果有更好的table自适应方法,欢迎交流!.