我们都知道css中的 display和visibility属性都可以控制元素的显示和隐藏,那这两个有什么区别呢,什么时候该用display,什么时候该用visibility,下面我们来看一看:
visibility属性用来确定元素是显示还是隐藏,他有”visible|hidden”两个值,visible表示显示,hidden表示隐藏。
下面我们通过实际效果来看区别:
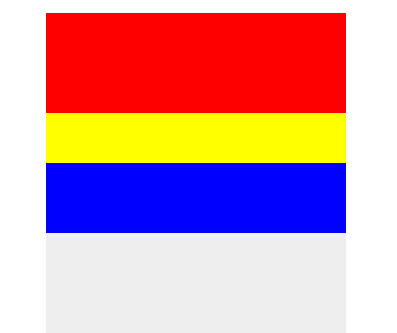
正常效果
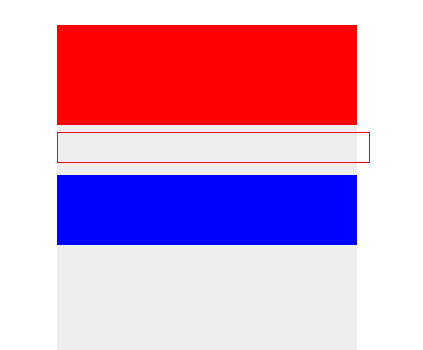
中间的黄色图层设置为visibility:hidden
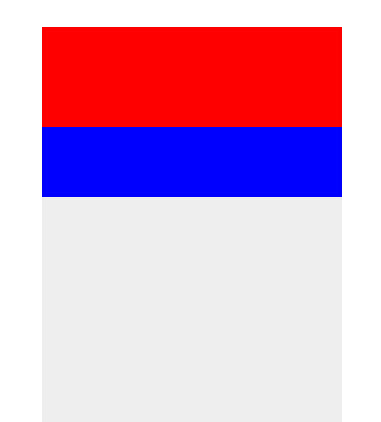
中间的黄色图层设置为display:none
第一张图是正常情况下的效果,第二张是我将中间的的黄色图层设置为visibility:hidden后的效果,第三张图是将中间的黄色图层设置为display:none时的效果
<div>
<div style=”background:#eee; width:300px; height:500px; margin:0px auto;”>
<div style=”height:100px; background:#f00;”></div>
<div style=”height:50px; background:yellow; display:none;”></div>
<div style=”height:70px; background:blue;”></div>
</div>
很明显,当设置成visibility:hidden属性时,虽然元素本身是被隐藏了,但它仍然占据它原来所在的位置,而display属性就有一点不同了。visibility属性是隐藏元素但保持元素的浮动位置,而display实际上是设置元素的浮动特征。当display被设置为block(块)时,容器中所有的元素将会被当作一个单独的块,就像<div>元素一样,它会在那个点被放入到页面中。(实际上你可以设置<span>的display:block,使其可以像<div>一样工作。将display设置为inline,将使其行为和元素inline一样—即使它是普通的块元素如<div>,它也将会被组合成像<span>那样的输出流。最后是display被设置:none,这时元素实际上就从页面中被移走,它下面所在的元素就会被自动跟上填充。
虽然平时display:block用得相对来说较多一些,但是visibility这个属性有时也会用到,所以在选择的时候一定要搞清楚,以免造成不必要的麻烦!