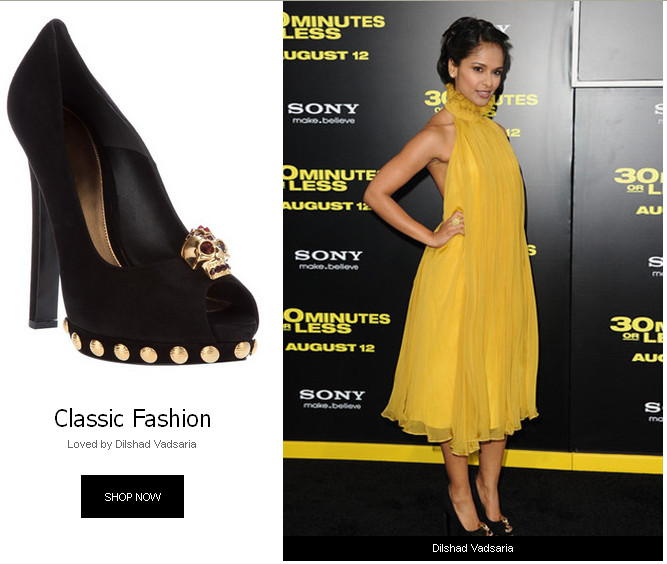
jQuery图片切换有很多种方式,多数都是一张一张的轮播,切换,这里这个方法是指一组图片和文字轮播,看下图:
主要效果为,右侧图片先从中间像两侧缓慢出来,然后停顿几秒,左侧图片和文字,按钮再从右到左缓慢出来。这种效果十分适用于衣服,鞋子,包包之类的网站,一侧展示模特效果图,另一侧展示产品,产品下面附上型号标题。下面我们来看看是如何实现这种jQuery特殊图片切换效果的。
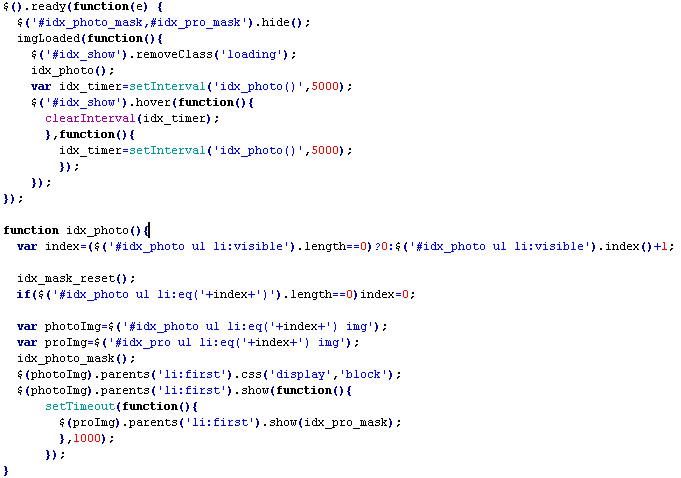
主要是有两个图片框架,当出来上面那组图片的其中一张时,其他该组图片隐藏起来,既是display: none;对应到下面那组样式为display: list-item的图片,具体的js代码如下图
var idx_timer=setInterval(‘idx_photo()’,5000);
idx_timer=setInterval(‘idx_photo()’,5000);
这两个主要是控制图片轮播速度的,一个是刚刚加载进去时候的速度,一个是进入后图片的轮播速度,建议填一样的
$(proImg).parents(‘li:first’).show(idx_pro_mask);
},1000);
这个是左侧和右侧图片滚动的时间差,也就是右侧图片出现后多长时间左侧图片出现。
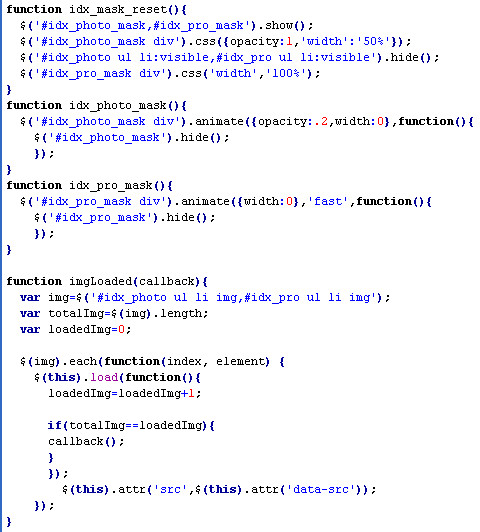
其余代码分别有控制透明度,宽度的,十分清楚明白,也就不一一介绍了。
如果有更好的图片切换效果,欢迎互相交流!