1. 点击折叠,不可自动折叠树形导航

鼠标点击加号,上面已经展开的子目录不会自动弹回去
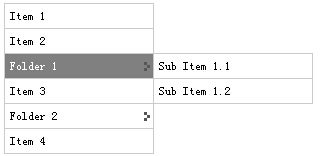
js树形导航菜单制作点击展开收缩二级菜单
function getObject(objectId){
if(document.getElementById && document.getElementById(objectId)){
return document.getElementById(objectId);
}else if(document.all && document.all(objectId)){
return document.all(objectId);
}else if(document.layers && document.layers[objectId]){
return document.layers[objectId];
}else{
return false;
}
}
function showHide(e,objname){
var obj = getObject(objname);
if(obj.style.display == “none”){
obj.style.display = “block”;
e.className=”minus”;
}else{
obj.style.display = “none”;
e.className=”plus”;
}
}
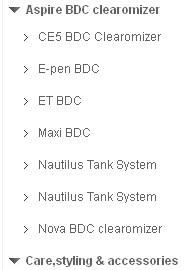
2.树形导航,点击下一个目录,上面展开目录自动缩回去

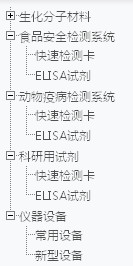
无限级折叠菜单JavaScript
(function(e){
for(var _obj=document.getElementById(e.id).getElementsByTagName(e.tag),i=-1,em;em=_obj[++i];){
em.onclick = function(){ //onmouseover
var ul = this.nextSibling;
if(!ul){return false;}
ul = ul.nextSibling; if(!ul){return false;}
if(e.tag != ‘a’){ ul = ul.nextSibling; if(!ul){return false;} } //a 标签控制 隐藏或删除该行
for(var _li=this.parentNode.parentNode.childNodes,n=-1,li;li=_li[++n];){
if(li.tagName==”LI”){
for(var _ul=li.childNodes,t=-1,$ul;$ul=_ul[++t];){
switch($ul.tagName){
case “UL”:
$ul.className = $ul!=ul?”” : ul.className?””:”off”;
break;
case “EM”:
$ul.className = $ul!=this?”” : this.className?””:”off”;
break;
}
}
}
}
}
}
})({id:’menu’,tag:’em’});
适用于子目录很多的网站,可有效避免目录太多,将框架撑乱的情况
var menuids=[“suckertree1”] //Enter id(s) of SuckerTree UL menus, separated by commas
function buildsubmenus(){
for (var i=0; i