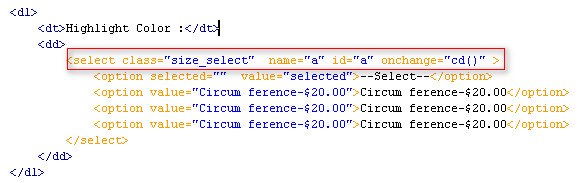
同一产品两种属性,只能选择其中一种属性,不可以同时选择,例如下图
如果我选择了Highlight Color的内容,就不允许选择Mixed Color的内容,一般这种情况,我们如何利用简单的js实现呢?
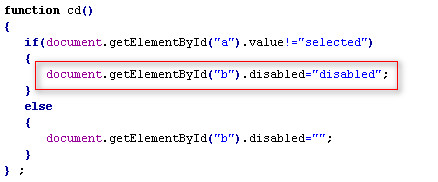
我们知道,禁止select下拉是disabled,具体代码如下
js的原理十分简单,if(document.getElementById(“a”).value!=”selected”),如果id为a的select下拉框里面的值不是selected的时候,也就是有选择时
document.getElementById(“b”).disabled=”disabled”,id为b的select下拉框为disabled,即禁止下拉,
else
{
document.getElementById(“b”).disabled=”";否则id为b的下拉框就可以下拉选择。具体实现如下图
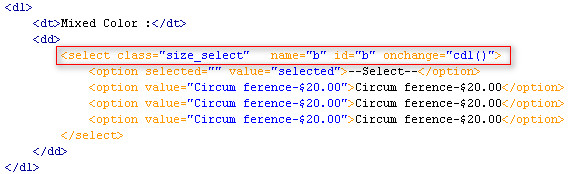
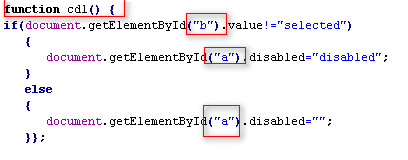
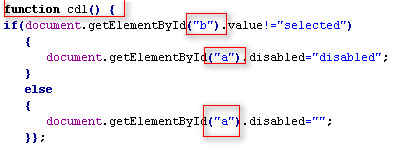
这是onchange=”cd()”的情况,也就是选择第一个,不能选择第二个,如何实现选择第二个时,第一个不能下拉选择呢,最简单的办法就是将b的select加上onchange=”cd1()”,将上图的js复制一遍,a和b名称互换,如下图
这样就实现了两个select下拉框,当选了其中一个时,另一个就禁止下拉。
如果您有更简单的方法,欢迎交流沟通。