Div ul透明css样式代码
background-color:#935637;
filter:alpha(opacity=50);适用于IE6/7/8浏览器
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;适用于w3c标准,即适用于火狐,谷歌,苹果等等
一般一起写就能适用于各种浏览器
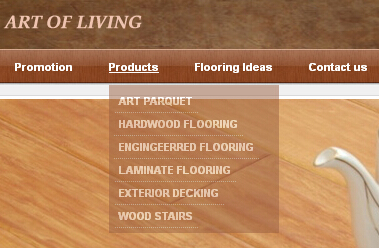
背景透明度为50%,此时如果直接在此div内加入文字或其它内容,文字或其它内容也会变成透明度为50%,会让人感觉比较模糊,如下图
那怎么做到背景透明,内容,文字,虚线等等不透明呢?
方法一:可利用RGBA实现背景透明,内容文字不透明
Div ul框架的代码
background-color:rgb(155,96,64);
filter:alpha(opacity=50);
background: rgba(155,96,64,0.5);
内容文字部分的代码添加属性
position:relative
这样就可以实现框架背景透明,内容文字不透明,如下图
方法二:在透明层上面再加一层div或是ul框架覆盖,但这种方法比较不好,标签会比较多,不能只适应宽度和高度,需要绝对定位将div定在透明层上面,一般我们都会使用第一种方法,简单,方便。